Расширение CodeSnap позволяет делать красивые скриншоты вашего кода. Чтобы связать проект с github (или gitlab), сперва необходимо скачать на ваш ПК git (если ещё не скачан). VSCode автоматически определит его местоположение, и затем у вас полезные расширения для visual studio code появится возможность синхронизации. Чтобы увидеть результаты, необходимо открыть вкладку Output на панели, и в выпадающем меню выбрать пункт PythonTestLog. Возможность полноценной отладки — сильная сторона редактора.
Установка Visual Studio Code на Ubuntu

Это имя понадобится для установки расширения с помощью команды ext install. После того как вы удовлетворитесь базовой настройкой, вы, возможно, захотите начать изучать расширения VS Code. VS Code Marketplace предлагает большую коллекцию полезных расширений для настройки вашего VS Code таким образом, чтобы он удовлетворял всем вашим потребностям в кодировании. Для начала работы с Python, нужно перейти на вкладку Extensions, что находится на панели слева, либо нажать Ctrl + Shift + X. В этом же окне можно настроить собственные горячие клавиши или переназначить базовые. Вторая группа плагинов просто добавляет в VS Code что-то весёлое или милое.
- Чтобы создать новый Java‑проект, перейдите в EXPLORER вкладку и найдите кнопку «создать новый проект».
- Этот файл кроме информации о проекте и других вещей, ещё будет содержать набор зависимостей для данного проекта.
- В этой статье мы рассмотрели, как установить и настроить VS Code для более удобной работы с кодом в соответствии с вашими индивидуальными потребностями.
- Он будет показывать вам ошибки в коде, а также направлять вас при его написании так, чтобы он был выдержан в едином стиле.
- После установки расширения и перезагрузки редактора VS Code у вас появится индикатор WSL в нижнем левом углу окна программы.
Выбор версии интерпретатора Python
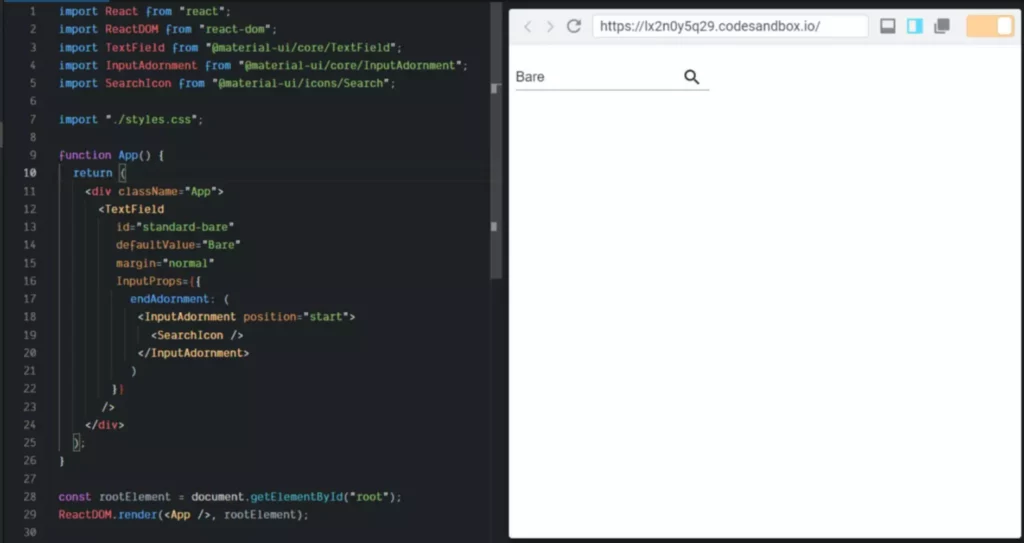
Все плагины можно условно разделить на полезные и забавные. Первые помогают добавить в VS Code новые функции и поддержку дополнительных языков программирования. Так, для Python есть одноимённый плагин, который содержит линтеры, инструменты рефакторинга и правила подсветки синтаксиса. А если установить GitHub Copilot, то у вас появится собственный ИИ-помощник. Огромная библиотека плагинов позволяет расширять функции редактора, а если не удастся найти подходящий плагин, то всегда можно написать свой. Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места.
Настраиваем внешний вид редактора
Попробуем найти аналоги или, возможно, для VSCode есть точно такие же расширения. Время от времени попадаются полезные дополнительные возможности для настройки. Можно повторить мои шаги, а когда получится – сделать самостотельную настройку, например, на другой компилятор.
Visual Studio Code: кому и зачем он нужен
Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки. Более конкретную информацию о файлах конфигурации можно найти в документации по Prettier. После создания такого файла и его добавления в проект вы можете быть уверены, что все члены команды используют одинаковые правила форматирования. IntelliSense работает сразу, но для настройки деталей нужно создать конфигурационный файл jsconfig.json. Нужно сначала установить eslint в системе, а потом установить расширение VS Code, которое будет использовать установленный линтер. Редактор можно настроить таким образом, чтобы сборка JavaScript-проекта заключалась в конвертации кода из ES6 в читаемый ES5 с Source Maps с помощью Babel.
Быстрая установка русского перевода в Visual Studio Code
В случае с объёмными проектами горячие клавиши помогают сэкономить часы работы. На левой боковой панели нажмите Extensios и в строке поиска напишите Russian Language Pack — это языковой пакет, который адаптирует VS Code под русский язык. Выберите расширения, кликните Install и перезапустите редактор. Если вы раньше пользовались другим редактором и не удалили его с компьютера, то VS Code автоматически предложит перенести сохранённые настройки. Для переноса вам достаточно кликнуть на всплывающую подсказку и перезагрузить VS Code — переносятся плагины, расширения и установленные горячие клавиши. Чтобы открыть существующий проект, воспользуйтесь значком файлов в левом меню (это первый значок).
Шаг 1 — Использование команды форматирования документа

Для ускорения рабочего процесса в Visual Studio Code поддерживаются горячие клавиши. Структуры в программном коде разделяются пробелами и отступами для более удобного чтения. Но если скопировать фрагмент кода и вставить его, то все отступы могут съехать. По умолчанию VS Code выравнивает их, только если нажать сочетание клавиш Shift + Alt + F / ⇧ + ⌥ + F. По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
После анализа ESLint выделяет ошибки и неточности, которые теперь легко увидеть и исправить. Расширение Code Runner возьмет на себя выполнение каждого из них. Я создал шаблон для спортивного программирования в VS Code и загрузил его в свой профиль на Github. В боковой панели нажмите на шестерёнку, выберите раздел «Параметры» → «Текстовый редактор» → «Шрифт».
С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином. Если вы измените настройки VS Code, у другого разработчика может оказаться совершенно иная конфигурация. Вы можете обеспечить единство форматирования в своей команде, создав файл конфигурации для вашего проекта.
Это далеко не все настройки доступные в VS code и даже пробежаться по всем вскользь будет не так быстро. Для того, чтобы лучше ориентироваться во всем этом многообразии, можно воспользоваться левым меню, которое делит весь список на категории. Настройки чьи дефолтные значения были изменены можно увидеть в формате JSON кликнув на соответствующую иконку. Это руководство используется многими известными организациями и имеет очень большое количество звёзд на GitHub. В Windows 10 появилась возможность осуществлять веб-разработку прямо в среде на основе Linux. Подсистема WSL появилась в Windows 10, начиная с обновления «Anniversary Update» (1607), а версия 2004 этой ОС уже включает WSL 2.
Хороший программист напишет хороший код хоть на салфетке, а плохому не поможет даже самый навороченный софт. В самой правой части находится небольшое окошко, в котором отображается весь код в уменьшенном варианте, чтобы можно было быстро перейти в нужное место кода. При нажатии на одну из иконок между левой панелью и окном с кодом открывается небольшое окно с возможностями этого элемента управления. Расширение Laravel Artisan позволяет вам запускать команды Artisan из вашего VS Code. Расширение PHP Intelephense позволяет проводить расширенный анализ кода и предоставляет вам контекст о методах, переменных, классах и других компонентах PHP-приложения. Расширение Emmet Live обеспечивает поддержку сокращений emmet — специальных выражений, которые оцениваются и превращаются в фрагменты структурированного кода, например, HTML-кода.
Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект. Visual Studio Code или VS Code – популярный редактор исходного кода от компании Майкрософт. Редактор распространяется полностью бесплатно и отличается легким интерфейсом, поддержкой разных платформ и ориентирован на разработку веб-приложений. Другие хоткеи вы можете настроить, открыв полный список горячих клавиш через пункт меню File → Preferences → Keyboard Shortcuts. Чтобы создать новый Java‑проект, перейдите в EXPLORER вкладку и найдите кнопку «создать новый проект».
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
